Hexo 博客中的 Markdown 脚注渲染问题

问题
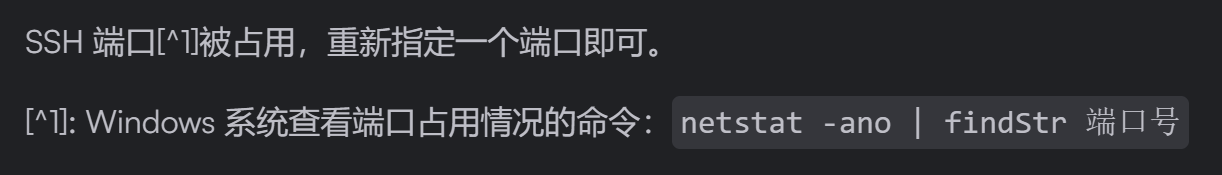
Hexo 博客无法正常渲染 Markdown 脚注,如下图所示:


原因
Hexo 默认 Markdown 渲染插件为 hexo-renderer-marked ,而 marked.js 不支持脚注。
解决
改用支持脚注的 Markdown 渲染插件,如 hexo-renderer-markdown-it 。
-
在 Hexo 根目录打开 Git Bash ,依次执行以下命令:
1
2npm un hexo-renderer-marked --save # 卸载 marked 插件
npm i hexo-renderer-markdown-it --save # 安装 markdown-it 插件 -
在 Hexo 根目录打开
_config.yml文件,添加如下配置信息:1
2
3markdown:
plugins:
- markdown-it-footnote -
重新生成静态文件,刷新配置信息使其生效。
1
hexo cl && hexo g
效果


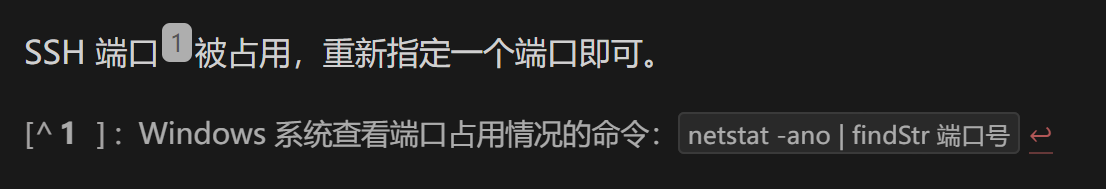
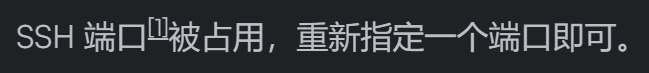
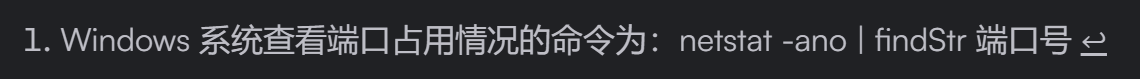
点击脚注可正常跳转。
引用
评论